Web Standards and Resources
Creating a memorable digital presence
Audiences
- Prospective students and their families
- Current students
- Alumni, current and prospective donors, and friends of the college
- Current and prospective employees
- Community members and the public
- Thought leaders and influencers
Principles
Visually Appealing.
Student-Centered.
Clear and Concise.
Usable.
Error-free.
Optimized.
Request Web Assistance
The Moreno Valley College website is maintained by Technology Support Services. Reach out to the web development team for assistance creating, editing and maintaining pages, with questions related to web standards, and if you run into any issues with accessibility, accessing information, and so on.
Guidelines
These web standards acknowledge the importance of the internet for open communication and scholarly activity, while also recognizing that users have the responsibility to make use of these resources in an efficient, ethical, and legal manner. Official webpages must undergo the same professional scrutiny and careful preparation given to any other official publication.
The web development team, content owners, and contributors are responsible for the content of the pages they publish and are expected to abide by the highest standards of quality and responsibility. These guidelines are intended to assist all individuals involved in professionally and consistently representing the College on the web from presenting a unified voice to ensuring content accessibility. This information is based on industry best practices. Direct questions, concerns and feedback regarding Moreno Valley College’s website and web development guidelines and policies to webmaster@mvc.edu.
All pages must:
- reflect the mission, goals, and objectives of MVC
- conform to MVC's college brand identity standards, including web branding and policies
- abide by Section 508 and accessibility guidelines
- Teaching materials and instructional resources. Instead, use Canvas.
- Large media files such as movies. Media files must be hosted on external websites and are subject to copyright law.
- Personal files and documents. Use your personal storage options.
- Non-public content. For example, there are no password protected directories or hidden pages. Use internal collaboration options to share documentation and files.
- Content that does not meet the Technology Resource Standards. This includes political, defamatory, or obscene content.
All pages on the Moreno Valley College website are created and maintained on behalf of the institution, and the departments, programs and offices therein. MVC strives to keep a student-centered website to best represent our institution. In short, the MVC website must provide prospective students with the tools to learn about the College and to enroll and ensure continuing and former students are able to find the resources they need to accomplish their academic requirements and goals.
To facilitate student access, pages are organized by topic and steps in a typical college journey, rather than defined by MVC’s institutional department organization. A single department or program may maintain information in multiple sections of the College website, rather than only the pages in one directory that focuses on their office and services alone.
Content designee(s) use of copyrighted material shall be consistent with the District’s approved policy and procedure, BP and AP 2750: Use of Copyrighted Material.
You should assume that material you find on the web is copyrighted unless a disclaimer or waiver is expressly stated. If you want to include something from another webpage, it is recommended that you link to it rather than copy it.
A Common Design
The Moreno Valley College website maintains a consistent centralized design to ensure the best user experience and to adhere to MVC branding requirements. The MVC website must be consistent page to page.
Each College web page should maintain consistent elements of navigation, typography (interior copy, headings, links, tables and so forth), file types and downloadable items (allowed files are video files, PDFs, Word, Excel, PowerPoint, and image files), and should be accessible to all required standards set forth by the Department of Education, state and federal law.
Philosophy
The MVC website follows a student-first, mobile-first design philosophy.
Recurring Elements
- Header and primary navigation (required)
- Utility navigation (required)
- Left-hand Navigation (optional, dependent upon page template)
- Pre-footer (optional, turned on and off per page)
- Footer (required)

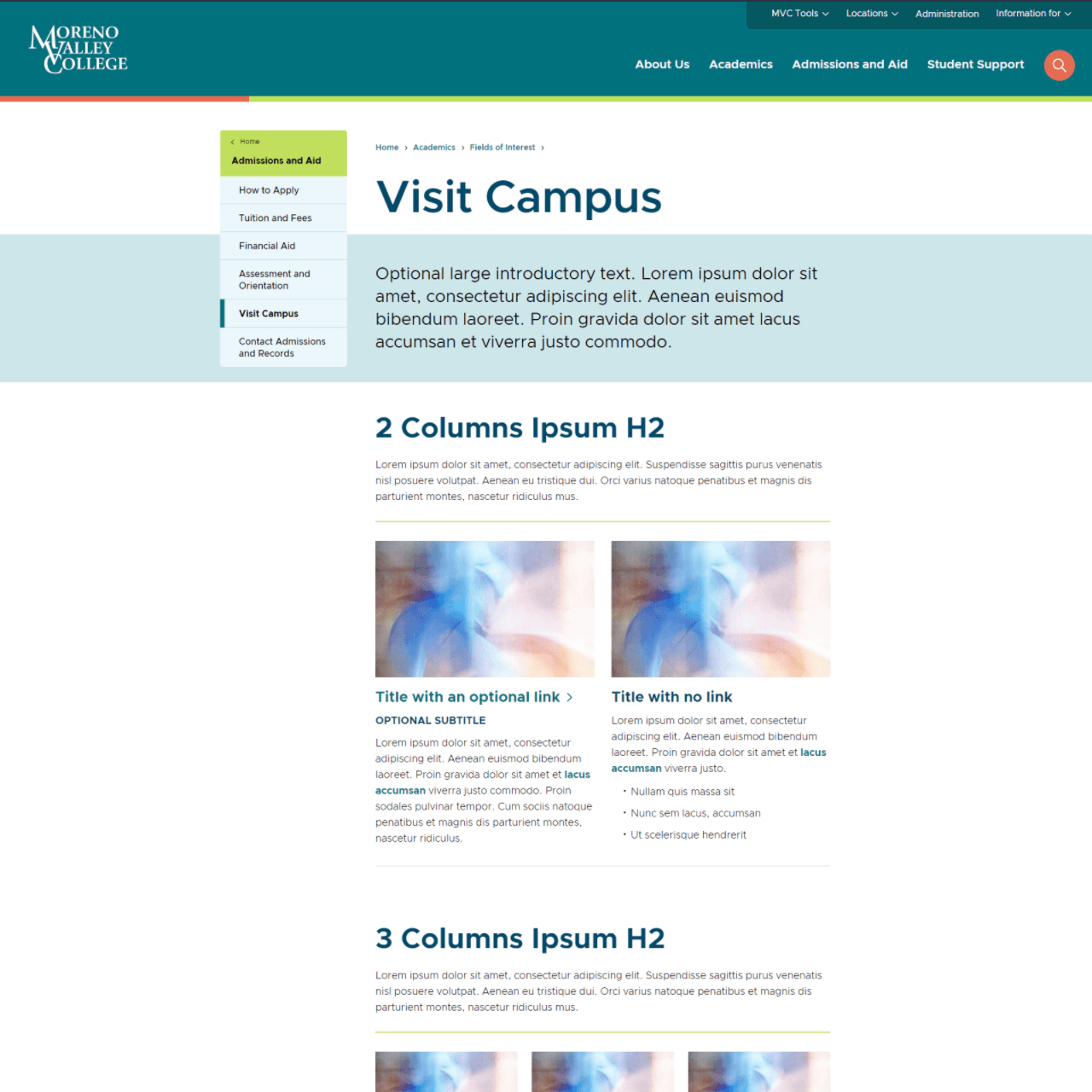
Interior Pages
Interior pages make up the bulk of the Moreno Valley College website. Interior pages feature a left-hand navigation column, an optional full-width hero image as the page title background and an optional large introductory paragraph highlighted in blue. Within interior pages, information is organized using elements called snippets and components. While the information on these pages can be changed, as can the way in which that information is laid out, the overall structure of interior pages (left-side navigation, right-side content, and the presence of page breadcrumbs, the website header and primary navigation, and website footer) cannot be altered.
Special Pages
Unique page templates exist to fulfill the needs of the following information systems:
- News: A news article list page and individual article page template, with no left-hand navigation
- Programs: A program finder page and individual academic program template, with no left-hand navigation
- Field of Interest: A page template for an individual field of interest that allows listing of academic programs, with no left-hand navigation
Heading 1
This is a page header and is only used to denote the page you are on. For accessibility, it is never used in the body of a page.
Heading 2
This is the top-level heading for interior content, and may be followed, in decreasing order, H3, H4, H5 and H6. Paragraph-based information can fall below any header.
Heading 3
Headings may also be followed by informational subtitles, available in normal, light or super light.
These are visual styles applied to a paragraph element. The standard weight for a subtitle is light.
Heading 4
Heading 5
Heading 6
Interior Links
Links within a paragraph are denoted by bold, teal font. When hovered over they darken to a navy blue. Links may also be followed by a CSS-based element to describe the type of file or location they lead to. Examples include:
- A link that leads to an external site or opens a new window
- A link to a PDF file; these always open a new window
- A link to a Word file
- A link to an Excel file
- A link to a Video file or hosted video site
Buttons
Links may also be formatted as Calls to Action (CTA) in the form of a button. For interior content, two styles exist: primary and secondary.
In most cases, information should be laid out in ordered or unordered lists with numbers or bullets.
- This is an ordered list.
- This can also be combined with an unordered list for any child bullets.
- When hierarchy or sequence is important to information, an ordered list should be used.
- This is an unordered list.
- This type of list can be used when hierarchy or process does not matter.
When lists are not able to capture information accurately, a table may be used. Keep in mind that tables can interfere with screen reading technology and are difficult to utilize on devices with small screens. MVC has tables with scrolling and sticky header functionality, but unless absolutely necessary, alternative methods should be used to display information.
| Header for Column 1 | Header for Column 2 | Header for Column 3 | Header for Column 4 |
| This is a cell | You'll notice that the header of this table is separated from the body with a thick teal line. | When columns are too wide for the device displaying them, they will cause the table to scroll horizontally. | |
| This is also a cell | Not all cells need to have content. | ||
| Here is a third row | When scrolling down, the header of the table locks to the top of your screen until the bottom row has been scrolled past. |
Website alerts can be implemented in the case of general announcements (such as enrollment), warnings (a service is down or unavailable), or emergencies (natural disasters, college safety). These take the form of a persistent banner affixed to the top or bottom of the page, or as a floating dialog box. These alerts can be closed by the user. The length of time the alert will stay dismissed and which pages it appears on can be controlled and is determined by the severity and context of the alert.
Available Colors
Green (Minor)
This color is used for an alert of minor importance.
Yellow (Medium)
This color is used for an alert of medium importance.
Red (Major)
This color is used for an alert of major importance.
Restrictions
Alerts may only be set in place by the college webmaster and only requested and/or approved by the president's cabinet. Alerts may not be used to share information about student support or academic programs, program enrollment, or anything that does not apply to every enrolled student. Requests for alert placement may be sent to webmaster@mvc.edu. If urgent, contact the webmaster by phone.
In most cases, all web content should be restricted to information that can be displayed on a web page and images. MVC does not support the download of executable files and, unless necessary, discourages the use of non-HTML files to distribute information to students over the College website.
If a non-HTML file is required, supported file types include:
- Images: .png, .jpg, .jpeg, .gif - do not use .bmp due to lack of file compression
- Vector files: .svg - do not use .eps for images meant to be displayed online
- Portable Document Format: .pdf
- Microsoft Word: .doc, .docx
- Microsoft Excel: .xls, .xlsx, .xlsm
- Microsoft PowerPoint: .ppt, .pptx
Section 508 of the Disabilities Act requires that federal agencies or agencies receiving federal funds have electronic and information technology that is accessible to people with disabilities. Web accessibility addresses the needs of people with visual, auditory, physical, speech, cognitive, or neurological disabilities, which may affect their interaction with the web. These measures should be taken where appropriate:
- Images/buttons should contain alt text to convey their function to screen reader programs (which read pages for blind or visually impaired persons).
- Avoid using frames to control your layout (not easily understood by screen readers).
- Do not rely on colors to convey information (ex. Select the text highlighted in red).
- Text and background should have a strong contrast.
- Refrain from blinking or scrolling text (epileptic seizures can be caused by blinking text; scrolling text can freeze screen readers).
- Audio/video should be accompanied by captions and/or transcriptions if possible.
- Designate headings on webpages.
- Keep table data simple and understandable as if it were to be read line by line.
- Use intuitive text for hyperlinks (avoid “click here”).
- Refrain from centering paragraph text. Centering should only be considered for headings (and used judiciously at that).
- The use of animation (including Flash) should be limited. If vital information is conveyed within an animated element the same information should be available online in text format as well.
For more information, see AP 2720[A] Establishing and Maintaining Web Page Accessibility.
Homepage:
- Homepage Hero Image: 1900 by 991 pixels or a 1080 16:9 video
- Icons: 32 by 32 pixel SVG vectors
- Support Carousel:
- Featured Image: 600 by 476 pixels
- Design Background: 1200 by 407 pixels
- Card Backgrounds: 305 by 233 pixels
- Card Icons (Shown on Hover): 107 by 107 pixels
- Community Carousel:
- Design Background: 1900 by 556
- Slides: 1000 by 491 pixels
Interior Pages:
- Page Hero Image: 1900 by 490 pixels
- Interior Full-Width Image or Carousel Slide: 800 by 452 pixels
- Interior Floating Image: 400 pixels wide or less (maximum 50% of the content area)
- Image List: 309 by 247 pixels
- Two or Three Column Images: 385 by 240 (can be taller)
- Statistics Background: 1900 by 644 pixels
- Story/Quote Portrait: 222 by 222
- Employee Profile Portrait: 181 by 181
- Student Type / Multiple Choice Carousel: 362 by 620 pixels
- Contact Area Portraits / Icons: 95 by 95 pixels
Calendar:
- Thumbnails: 500 by 500 pixels
